How To Create Svg From Png
A few years ago, Adobe decided to add an 'Export as SVG' feature to Photoshop. This means you can now export SVG images directly from Photoshop without the need for Illustrator.
In this tutorial, TipsMake will show you how to convert PNG or JPG images into SVG in Photoshop.
Raster and Vector
SVG or Scalable Vector Graphic, as the name implies, is a vector graphic. Other formats like PNG, GIF, JPG, BMP are raster graphics. The main difference between these two types is that vectors include standard lines (paths) that make them scalable, while raster includes hard pixel data, so it cannot be scaled.
(When you resize the raster image, just extrapolate the existing pixel data. On the other hand, the vector will recalculate the calibration line into the target size.)
But isn't this an article on how to create SVG from PNG? It also depends on the image. Of course, you cannot create an SVG from a snapshot or detailed image.
But for simple images with low color and shape complexity like cartoons, icons, or flat designs like the smiley face below, it's entirely possible.

You will need to create standard lines from the image, fill it in and convert it to a shape before you can export it as an SVG.
How to create SVG from PNG or JPG in Photoshop
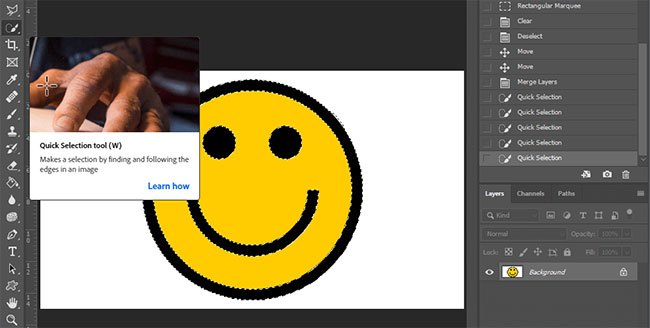
Step 1. Open the image in Photoshop and use the Quick Selection tool to select all the black areas.

Use the Quick Selection tool to select all black areas
Step 2. Once selected, right click and choose 'Make Work Path…' .
Step 3. Then, in the Layer menu , click 'New Fill Layer' and 'Solid Color'.

Click on 'New Fill Layer' and 'Solid Color'
Step 4. Select black color.
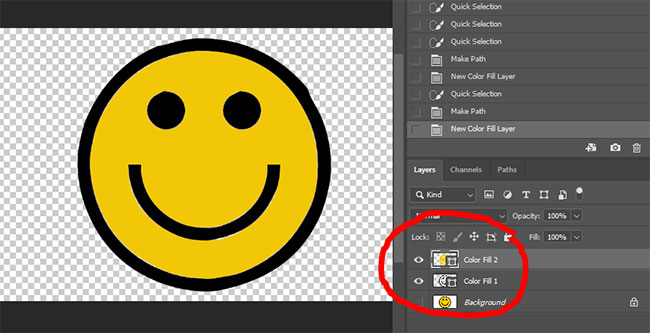
Step 5. Now you will get a new layer with black area. But it's a vector shape layer.

Step 6. Repeat the same process with the yellow area of the smiley face. You will have to do this for each color on your image.

Step 7. Once you have a shape layer for each color, choose File> Export> Export As….
Step 8. In the top right drop-down menu, select SVG as the Format . Then check the preview image, if everything is fine click Export All .

It's done! You now have the SVG version of the PNG image, which is expandable and with a much smaller file size.
How To Create Svg From Png
Source: https://tipsmake.com/how-to-create-svg-from-png-or-jpg-in-photoshop
Posted by: paigewilier88.blogspot.com

0 Response to "How To Create Svg From Png"
Post a Comment