How To Create A Favicon From A Logo
Nov 09, 2021
Linas L.
2min Read
How to Add a Favicon to Your Website
![]()
You might come across the term favicon when it comes to web design and development. But what is it exactly? Well, in this article, we'll be answering your question and showing you how to add a favicon to your website. Let's get started!
What is a Favicon, and Why is It Important?
Simply put, a favicon is your website logo that appears next to the meta title on your browser tab. In other words, instead of showing a blank document icon on the browser, your website will display your official website icon.
Most websites usually use their logo as a favicon. If your website doesn't have a logo, you can simply create one with the free logo maker. This way, your visitors will easily notice your website when they're opening a lot of tabs in a single browser window. Plus, your site will look much more professional.
![]()
How to Add a Favicon to Your Website?
Pick one of two ways below to add a favicon to your website!
Let Browsers Automatically Generate the Icon
The easiest way to add an icon to your site is by uploading it as a .png or .ico file from your hosting's File Manager. Follow these steps to do so:
- Prepare a square dimensioned image in .png or .ico format for your website logo.
If you already have a .png file, use it. However, convert the image to .ico format using ConvertICo.com if you ever need to.
- Rename the .png or .ico image to favicon.
Most browsers automatically detect favicon.png and favicon.ico file located in your website directory as your website's icon. So, you'll need no coding.
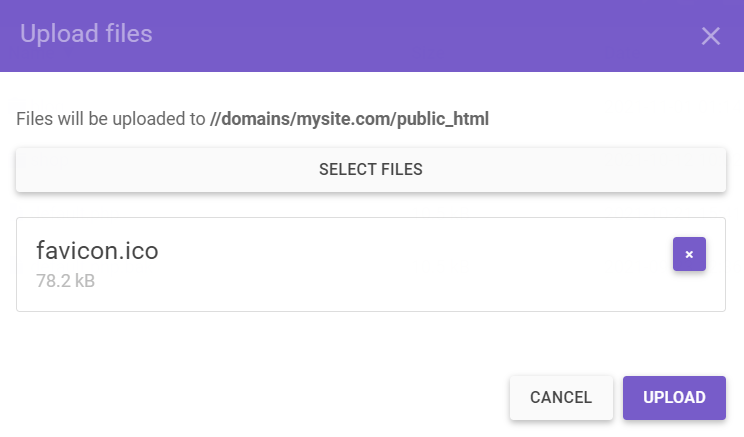
- Access your public_html folder by heading over to your hPanel, then File Manager -> Go To File Manager.

- Upload the favicon.png or .ico file into your public_html folder. Reload your website, and you'll see the favicon.
Upload a Regular Image and Edit Your Theme's header.php File
Alternatively, if you have an image other than .png or .ico format (jpg, BMP, gif, etc.), you can use it as your website's icon as well. However, you need to modify the header.php file on your currently used theme folder. To do so, perform these steps on your hPanel.
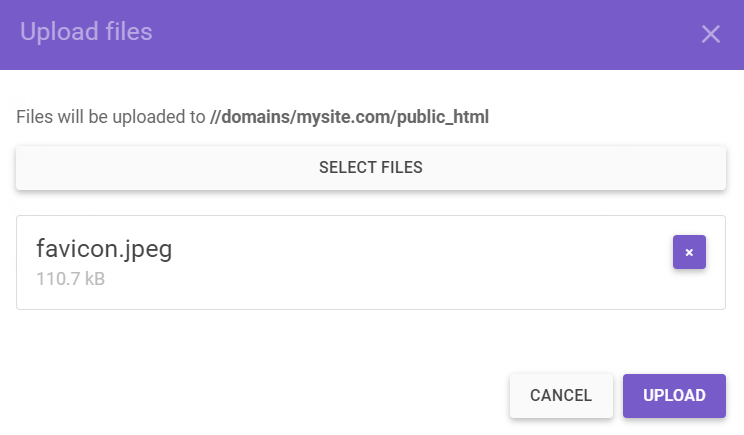
- Once you've got a square dimensioned image as your logo, head over to File Manager -> Go To File Manager -> public_html.
- Upload the image into your public_html folder.

You may both keep the original name of the image or rename it to favicon. It's recommended to rename the icon to distinguish it from other images.
- Go to the wp-content -> themes folder. Then, access the theme folder you're currently using.
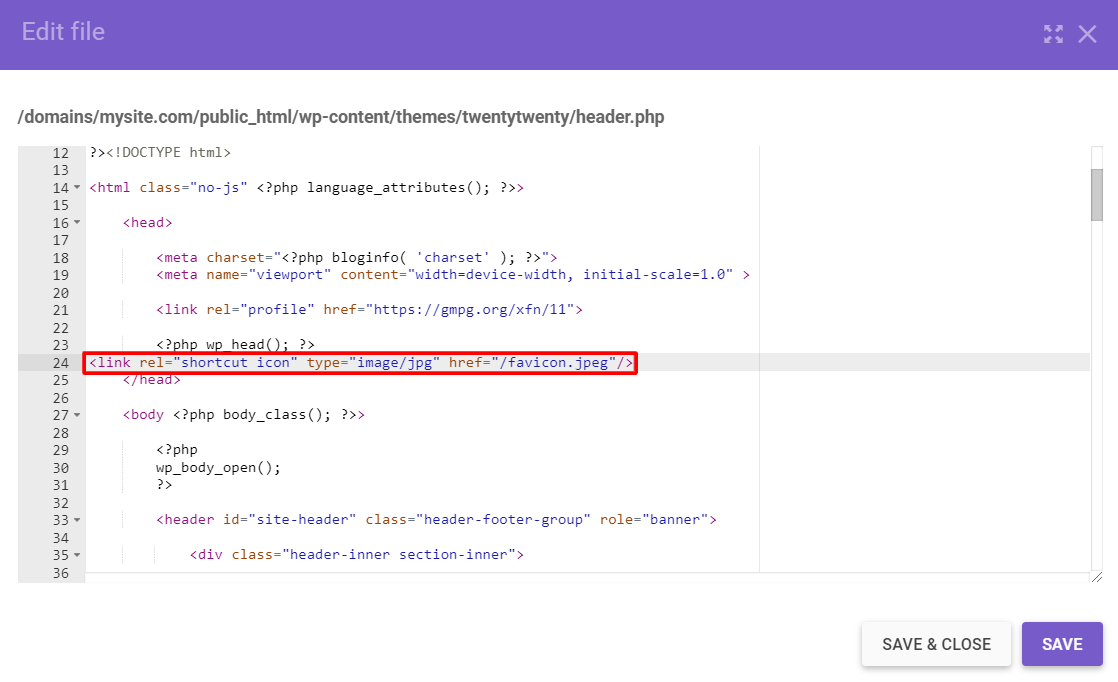
- Open the header.php file and paste this following syntax just before the end of the <head></head> tag:
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>

Change the /jpg and /favicon.jpg parts according to the format and the name of the image you're about to use.
- Once you've saved your changes, the image should now display as your website's icon.
If you can't see the new favicon, clear your browser cache and restart your browser.
Conclusion
As you can see, having a favicon on your website is crucial. Not only does it make your site distinguishable on browser tabs, but it also gives a professional look to your website.
You can add it automatically by uploading a .png or .ico image named favicon to your public_html folder. Alternatively, you can upload a regular image (jpg, BMP, gif, etc.) and modify the header.php file within your currently used theme folder.
Was this tutorial helpful? Leave a comment below!
How To Create A Favicon From A Logo
Source: https://www.hostinger.com/tutorials/how-to-add-favicon-to-website
Posted by: paigewilier88.blogspot.com

0 Response to "How To Create A Favicon From A Logo"
Post a Comment